
Valine - 一款极简的
无后端评论系统.
2017年6月1日,在你等超龄儿童欢度节日的时候,多说躺下了。
2017年8月1日,不甘寂寞的网易云跟帖也跟多说随风而去了。
2017年8月7日,一款基于Leancloud的极简风评论系统诞生:Valine。
食用方法
获取 APP ID 和 APP KEY
- 点击这里登录或注册
Leancloud - 点这里创建应用,应用名看个人喜好。
- 选择刚刚创建的
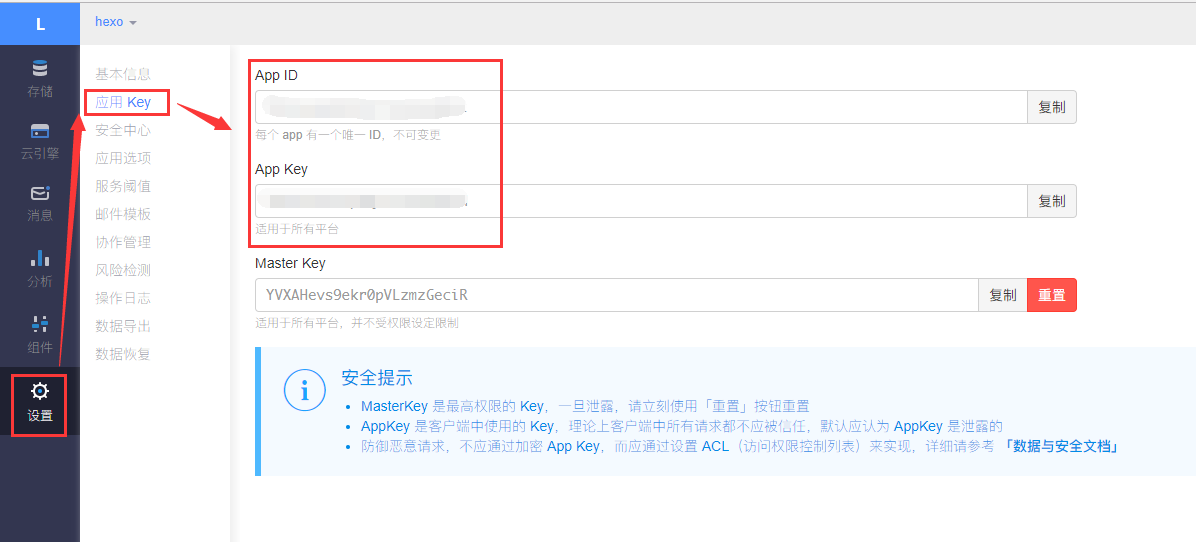
应用>设置>选择应用 Key,然后你就能看到你的APP ID和APP KEY了,参考下图:
- 为了您的数据安全,请填写
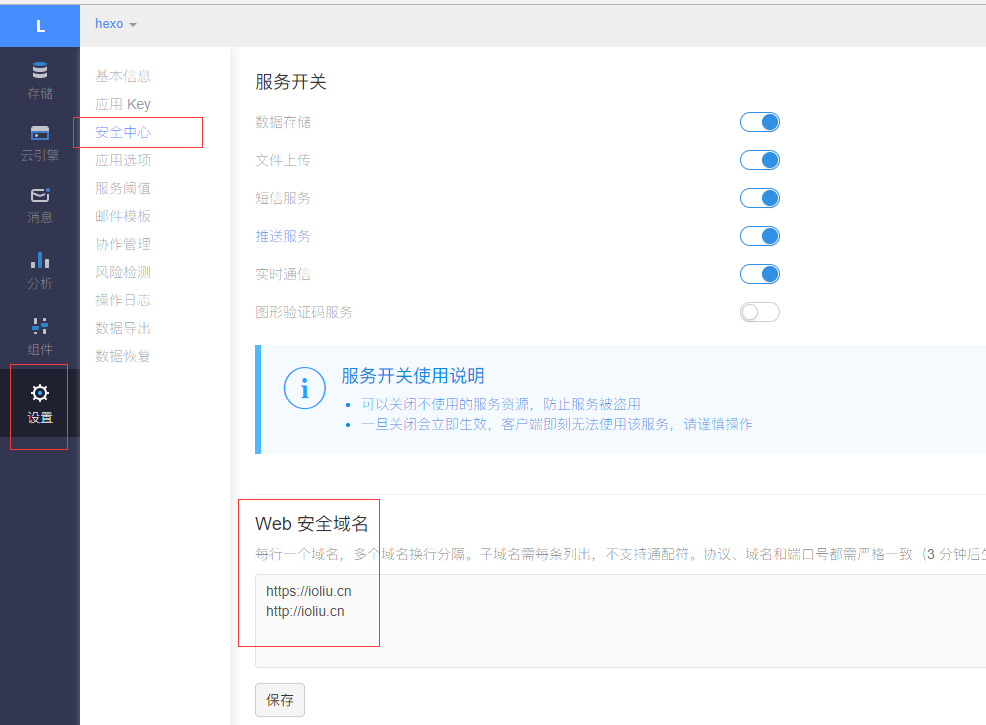
应用>设置>安全设置中的Web 安全域名,如下图:
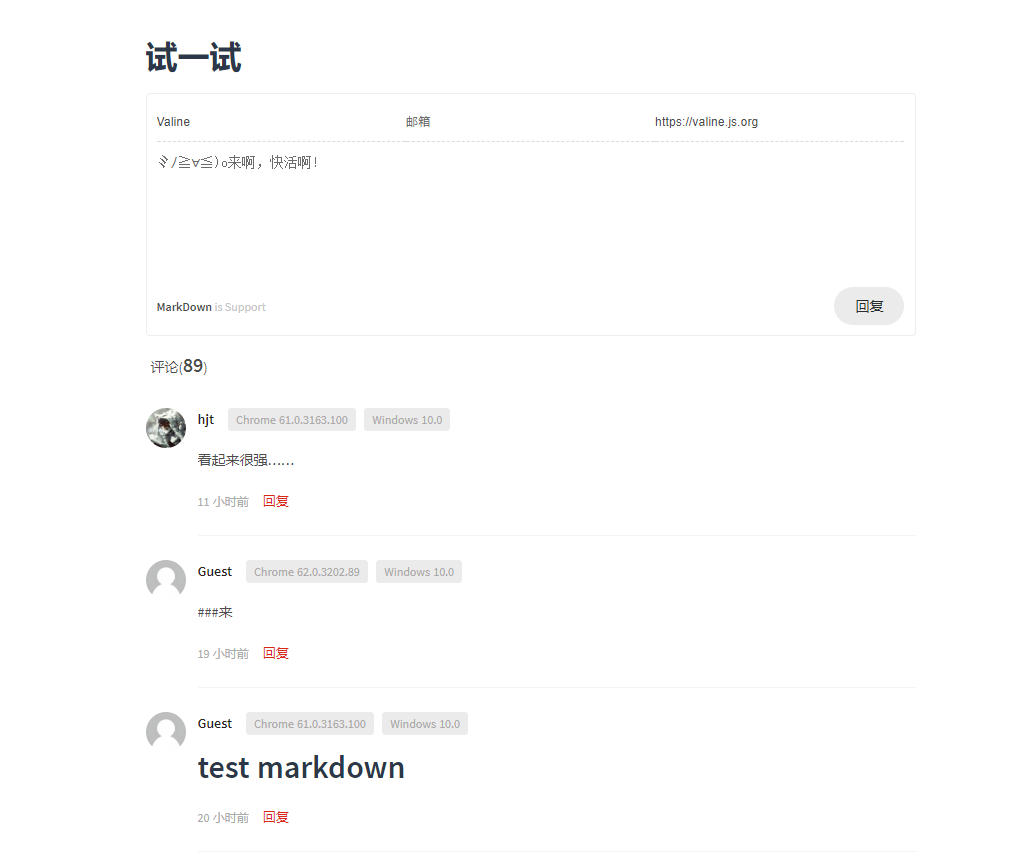
页面中的设置
页面中的食用方法炒鸡简单,来来来,我们用代码说话:
1 |
|
看吧,我是不是没说大话(_(:з」∠)_一本正经的胡说八道)。
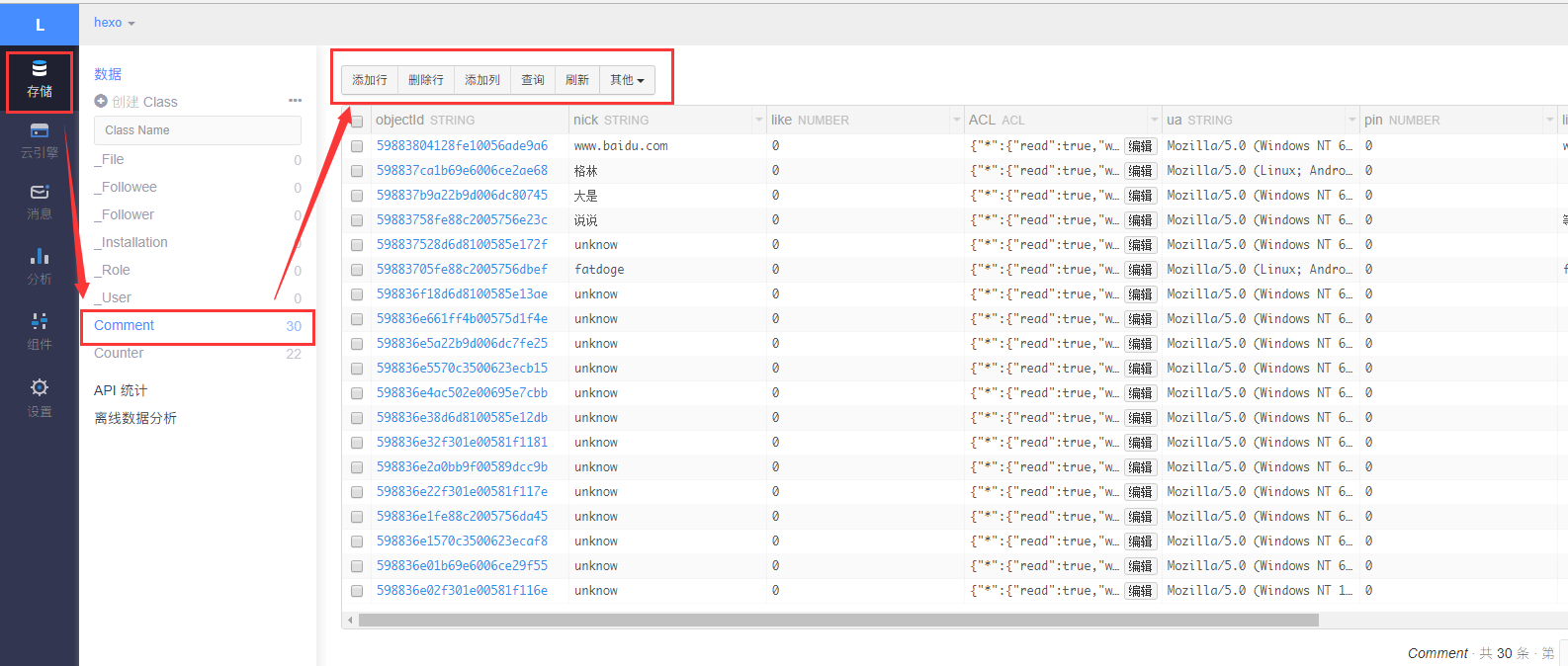
评论数据管理
插播一下,关于评论数据管理,请自行登录Leancloud应用管理。
具体步骤:登录>选择你创建的应用>存储>选择ClassComment,然后就可以尽情的发挥你的权利啦(~ ̄▽ ̄)~
更多配置信息请移步:https://valine.js.org
–EOF–


